WebP是一种同时提供了有损压缩和无损压缩的图片文件格式。它的设计目标是在减小文件大小的同时,达到和JPEG、PNG、GIF格式相同的图片质量,使用户能够快速访问网站上的高质量的图片。
WebP支持的像素最大数量是16383×16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之RGBA色彩空间。而无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释资料。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释资料、Alpha透明通道。
目前,已经有94%的浏览器支持此格式。WordPress从5.8这个版本开始,默认也支持WebP格式。Photoshop从23.2这个版本开始完全支持WebP格式-打开、创建、编辑和保存。但是对于Photoshop 23.2版本及以下的版本,则需要使用WebPShop插件。下面这个WebPShop插件安装和使用教程将详细介绍如何安装和使用这个插件。
1. 下载WebPShop插件。
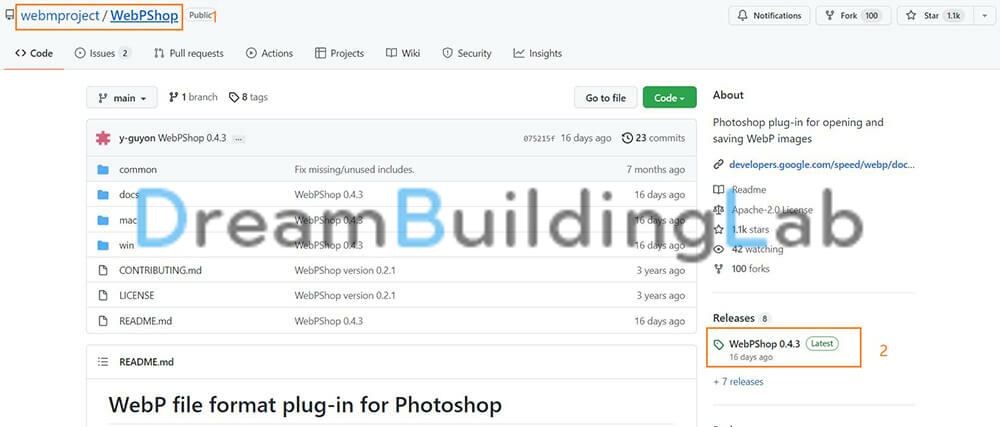
A. 找到WeBPShop插件。
打开GitHub的WeBPShop插件页面,从页面右边的Release页面找到最新的版本。

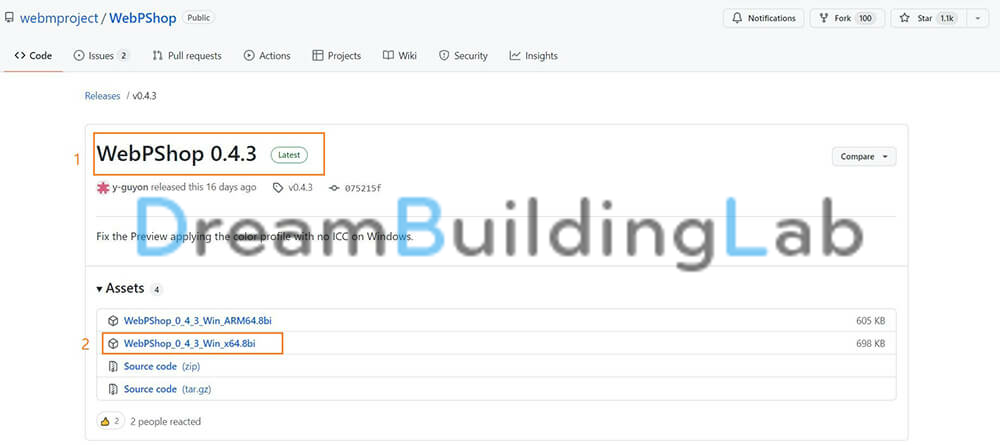
B. 下载正确的版本
在打开的Release页面上,可以看到四个文件:WebPShop_0_4_3_Win_ARM64.8bi、WebPShop_0_4_3_Win_x64.8bi、Source code (zip)和Source code (tar.gz)。如果是MACOS,记得去下载0.4.2这个版本,这里面有5个文件,下载WebPShop_0_4_2_Mac_Universal.zip这个文件即可。我们是Windows 64位操作系统,所以下载第二个即可。
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin

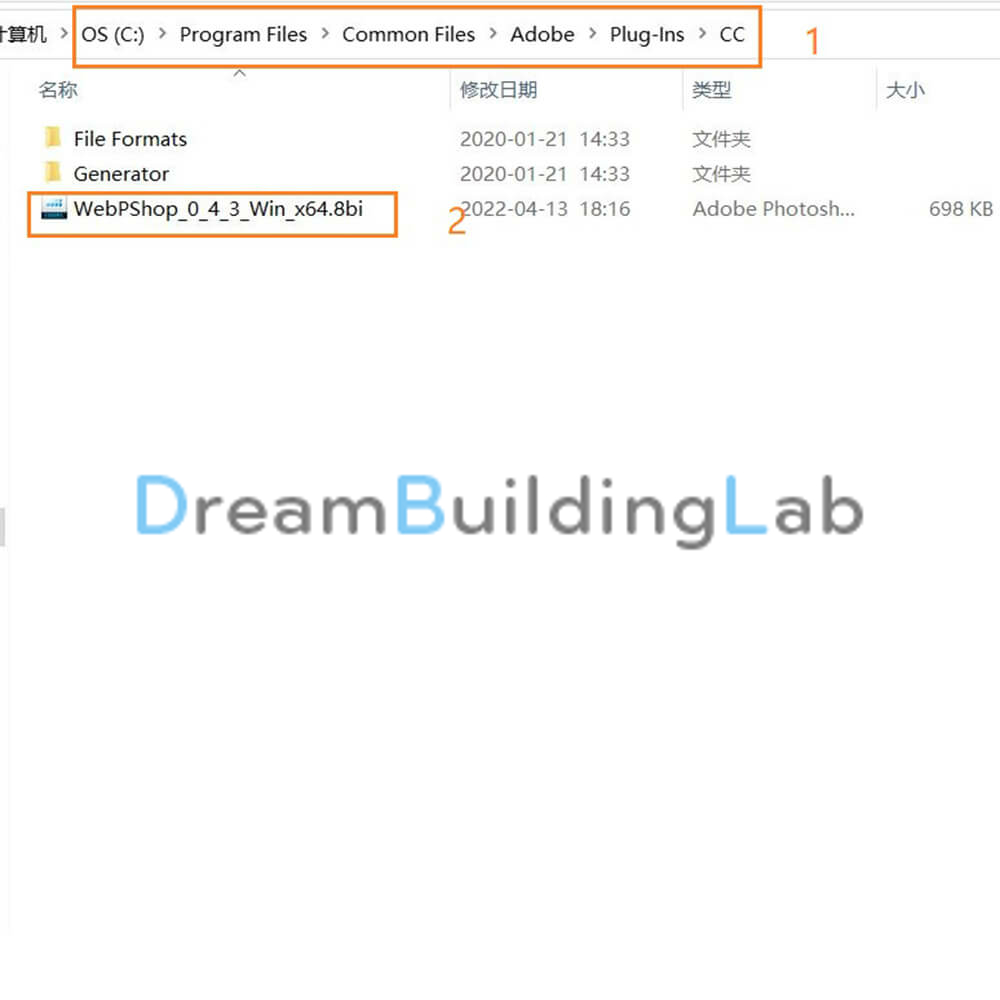
2. 将插件移动到Photoshop的插件文件夹。
把WebPShop_0_4_3_Win_x64.8bi这个文件移动到C:\Program Files\Common Files\Adobe\Plug-Ins\CC,如果是MACOS则需要把.plugin这个文件夹移动到/Library/Application Support/Adobe/Plug-Ins/CC。在 macOS 10.15以上版本,提示“WebPShop.plugin 无法打开,因为无法验证开发者”可以通过在终端(Finder > 应用程序 > 实用程序)中运行以下命令来绕过:
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin

3. 重新打开Photoshop,打开一个图片另存为,就能看到保存类型里支持webp了。
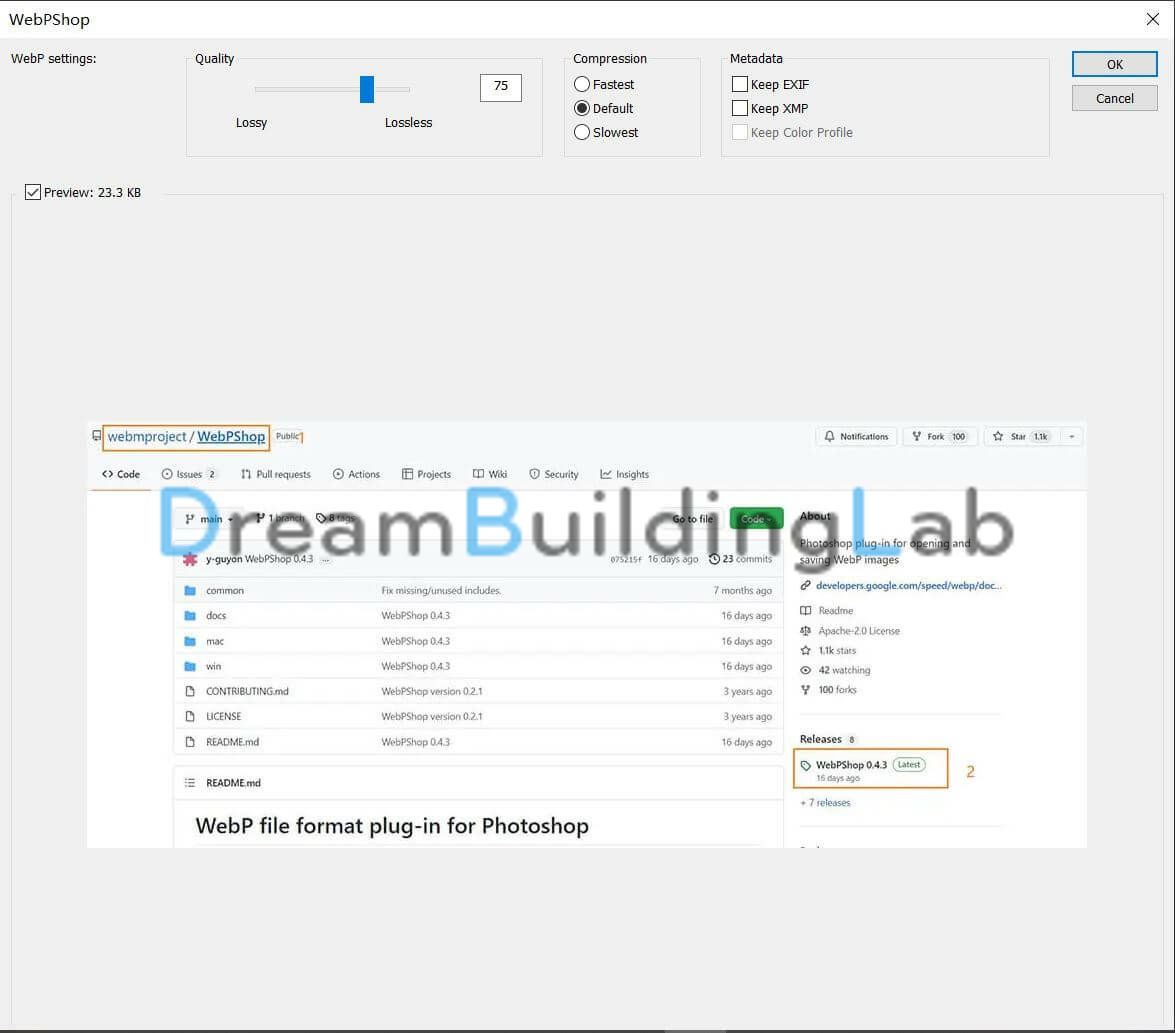
A. 质量。
质量从有损 0(图像降级以适应更少的字节)到无损 100(像素保持完全相同)。 通常压缩后的大小会随着质量的增加而增加,但对于某些图像(例如屏幕截图、纯色……),无损算法会生成更小的文件。一般而言,选择默认值75有损压缩就可以了。
B. 压缩
压缩工作控制编码速度。 较慢会提高视觉质量和/或减小文件大小。
C. 元数据。
如果不需要保持元数据,不要勾选。
D. 预览
预览功能将显示压缩图像及其最终尺寸。 如果图片太高或太宽,会出现一个可移动的放大区域。 警告:对于大图像和/或大量压缩工作,启用此选项后,图形用户界面可能会很慢/无响应。
E. 动画
对于动画(名称中包含持续时间的几个图层,例如“Frame1 (123 ms)”),滑块将选择当前帧,显示其预览和持续时间。