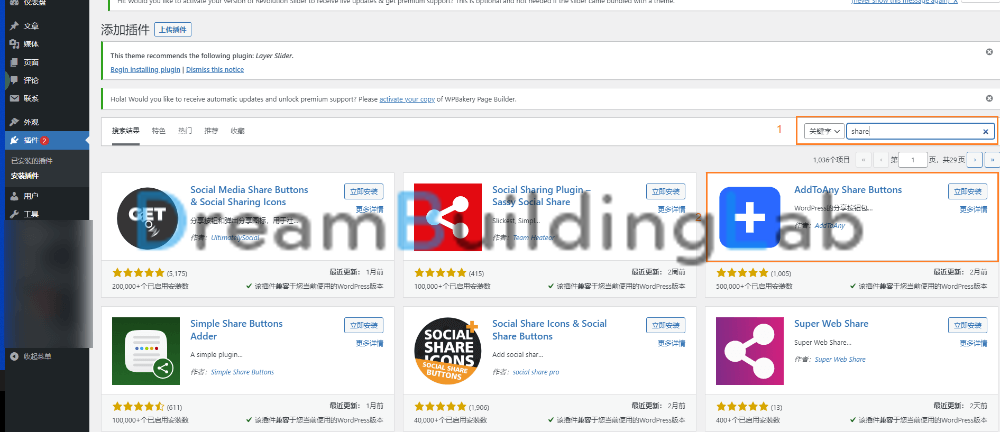
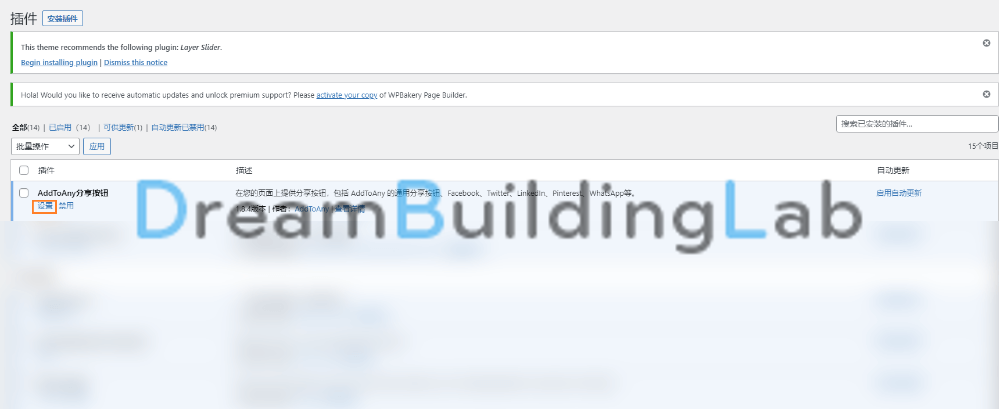
有朋友问起来WordPress分享插件,于是就有了这篇文章。WordPress分享插件比较多,个人用下来感觉还是AddToAny Share Buttons这款插件体验比较好,并且无需注册。这里分享一下AddToAny Share Buttons的安装和配置教程。
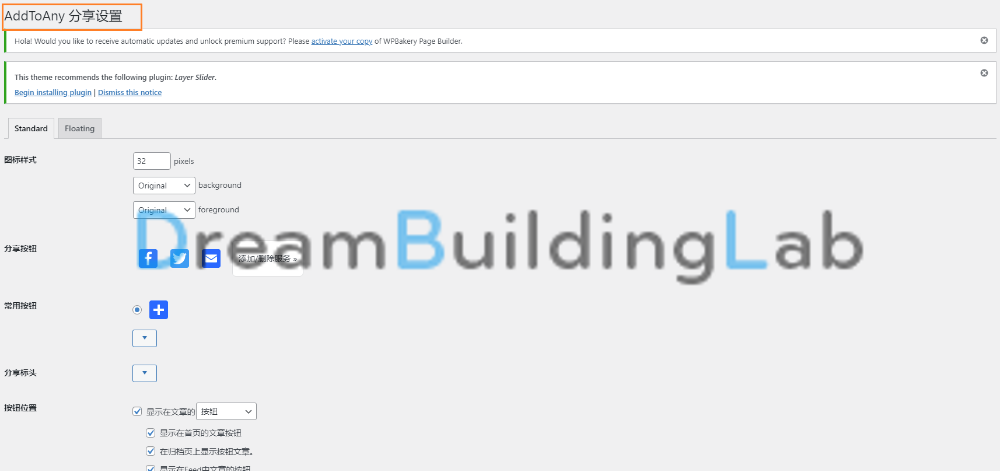
E. 菜单选项。
建议不勾选。
F. 附加JavaScript。
如果想加入一些自定义的AddToAny Share Buttons特性,可以把JS代码放在这里。小白就不要动了。
G.附加CSS。
如果想改变AddToAny Share Buttons外观,可以加入自定义的CSS代码并且放在这里。
G.附加CSS。
如果想改变AddToAny Share Buttons外观,可以加入自定义的CSS代码并且放在这里。
H. 高级选项。
保持默认即可。
H. 高级选项。
保持默认即可。
3. 保存更改。
如果您希望在滚动页面时候分享按钮也保持在固定位置,记得设置一下Floating。设置完成之后,保存更改。